Empower Your Data with R Shiny: A Comprehensive Guide to Installing and Setting up the Web Application Framework for Data Visualization
Introduction to Rshiny
RShiny, is an R package that helps you build easy and interactive Web applications based on your statistical analysis of real-time data without the need of knowing HTML, CSS or Javascript.
The flexibility of Rshiny allows one to create a highly customized application that can be tailored to an individual's specific needs and the ability to incorporate a wide variety of data visualization, interactive controls, and dynamic user interfaces, making it an extremely versatile tool for data analysis and visualization.
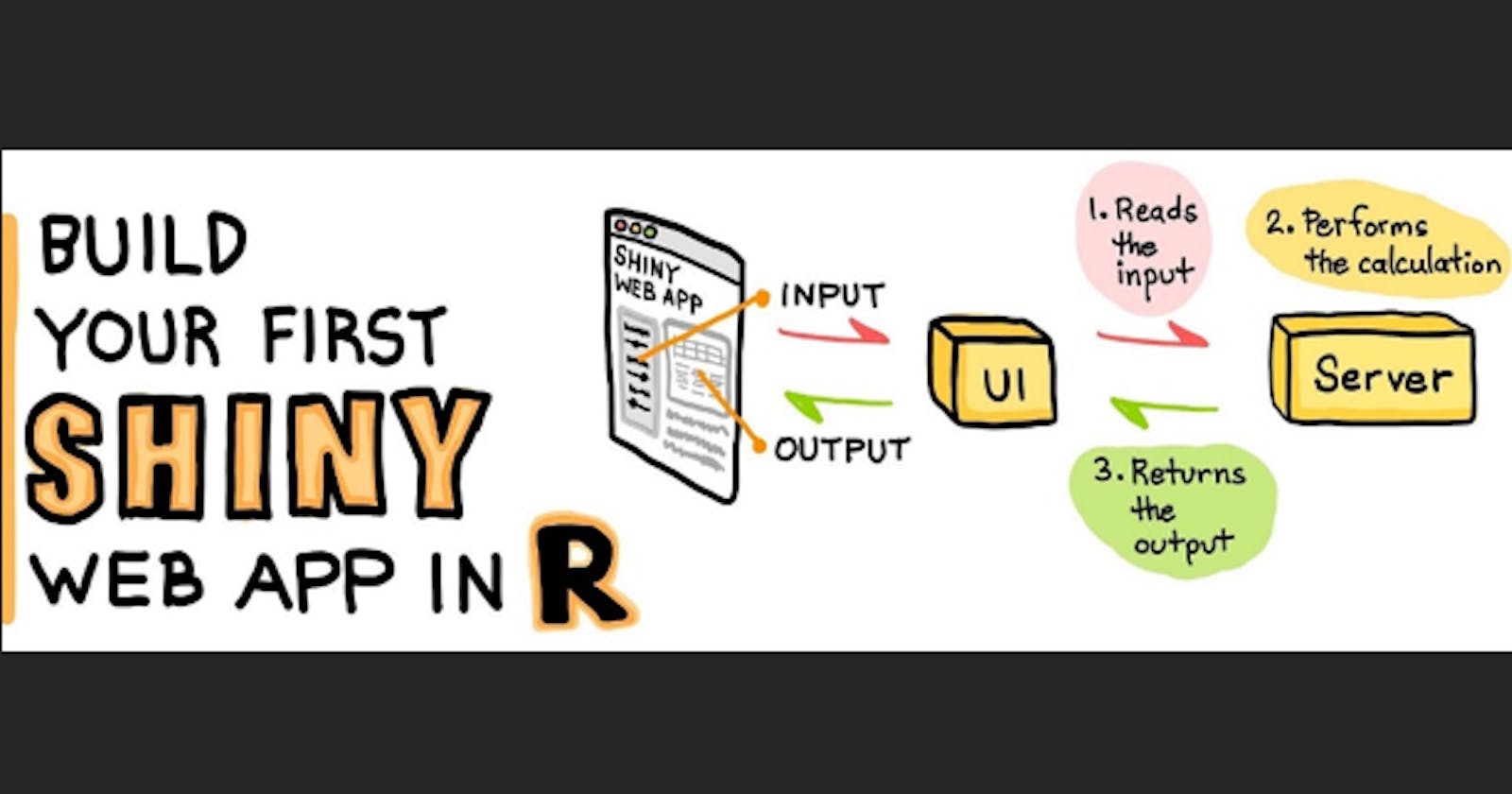
In this Blog, I shall walk you guys through the basics of getting a simple Rshiny app started. An Rshiny web app consists of 2 major parts: server.R and ui.R . The former contains the server-side logic of the application, while the ui.R file contains the code that defines the user interface.
ui.r
This section can create input widgets for users to interact with, such as sliders or dropdown menus, and define output objects to display results.
server.r
Here, you typically load the necessary packages and data followed by defining reactive objects and functions that update in response to user input or other changes in the application. These reactive objects and functions can then be used to update the output displayed to the user in the UI.
RShiny installation and setup tips for beginners:
Install R: Before you can use Shiny you'll need to install R on your computer. You can download the latest version of R on its official website here.
Install RStudio: Once R is installed you can install RStudio IDE from here .
Install RShiny: Once R and Rstudio are installed you can install the Shiny package by running the following command in the R console.
install.packages("shiny")This will download and install the latest version of Shiny from the official CRAN repository.
We shall create a simple app that displays a histogram of randomly generated data to explain it better.
library(shiny)
# Define user interface
ui <- fluidPage(
# Application title
titlePanel("Hello World!"),
# Sidebar with a slider input for number of observations
sidebarLayout(
sidebarPanel(
sliderInput("obs", "Number of observations:", min = 1, max = 1000,
value = 500)
),
# Show a plot of the generated data
mainPanel(
plotOutput("distPlot")
)
)
# Define server logic
server <- function(input, output) {
# Generate a histogram of the randomly generated data
output$distPlot <- renderPlot({
hist(rnorm(input$obs), col = "lightblue", border = "white")
})
Working of the code :
In the above code, we define ui with "fluidPage", which adjusts its layout dynamically based on the size of the user's device, followed by the "sidebarLayout" which creates a page layout with a sidebar and a main panel.
The "sidebarPanel" accepts input from the user, for instance, here it takes a random number input (from 1-1000) with the help of a slider input widget. We have set the default value to 500.
Once done, the input goes to the server function where we define "distPlot" as the variable to store the output. We used renderPlot to create a histogram and customized it according to the color and border of our choice.
Once the output is generated it goes back to the mainPanel under ui, and displays the output.
In conclusion, R Shiny is a powerful tool used to create interactive web applications without the need for web development skills. By following the steps outlined in this guide, you can easily install, set up and start building your custom web applications. With the ability to combine R code and web technologies, Shiny makes it easy to create dynamic and responsive applications that can handle large datasets and complex data visualizations.